这篇博客是从旧博客 WordPress 迁移过来,内容可能存在转换异常。
时常在网上找主题,偶尔找到一些心仪的,但是有些细节还是不太满意,并不是说他们不好,只是每个人的口味不一样,没有能100%满足每个用户的主题。
我是个喜欢折腾的人,虽然我也是搞代码的,但是并不是搞前端的,不过我很喜欢,当然,时间和天分都有限,一直没有时间学这些,这个假期前就决定要做一款主题了。曾经一年前早就把水煮鱼的wordpress主题制作教程看过了,也买过基本HTML,CSS的书看,因为学过一些其他的脚本语言和面向对象语言,所以对PHP, JavaScript这些简单的看一下语法,基本就可以上手了。
前几天又重新把水煮鱼的那份教程看了,然后也百度看了其他的一些教程,包括露兜, 幸福收藏夹他们的教程, 学到了很多, 然后就对着教程以及其他的一些主题, 然后看看哪些设置自己喜欢的, 吸取别人的优点,然后再加上自己喜欢的一些元素,就作成了这一款主题。
FF9.0, Chrome下没有问题,不过IE8下貌似很多错位的,继续修改吧。。。
关于这款主题名字的由来,其实是因为我的一些IDE,包括Emacs, VS2008, Eclipse, Aptana等等,所选择的配色方法都基本是这种色调,所以我这款主题的配色基本都是取自我平时IDE的配色方案。
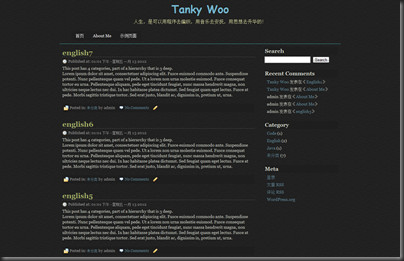
主题的截图:
这款主题暂时就做到这了,然后平时再慢慢修改。
晚上把自定义菜单,支持PageNavi,嵌套回复等问题都解决了。
不过还不是很满意,暂时就不提供下载了~~~
做主题这活确实不能轻易尝试,这一玩,几天都是到2,3点才睡的,还木有感觉一天就过去了,囧oz
Date: 2012.1.14 @ home By Tanky Woo